रेंडर और कमिट
आपके कौम्पोनॅन्टस स्क्रीन पर डिस्प्ले होने से पहले, उन्हें React द्वारा रेंडर किया जाना चाहिए। इस प्रोसेस के स्टेप्स को समझने से आपको यह सोचने में मदद मिलेगी कि आपका कोड कैसे एग्ज़िक्युट होता है और इसके व्यवहार के बारे में बताता है।
आप सीखेंगे
- React में रेंडरिंग का क्या अर्थ है
- React कब और क्यों एक कौम्पोनॅन्ट रेंडर करता है
- स्क्रीन पर एक कौम्पोनॅन्ट डिस्प्ले करने में शामिल स्टेप्स
- क्यों रेंडरिंग हमेशा एक DOM अपडेट प्रोडूयज़ नहीं करता है
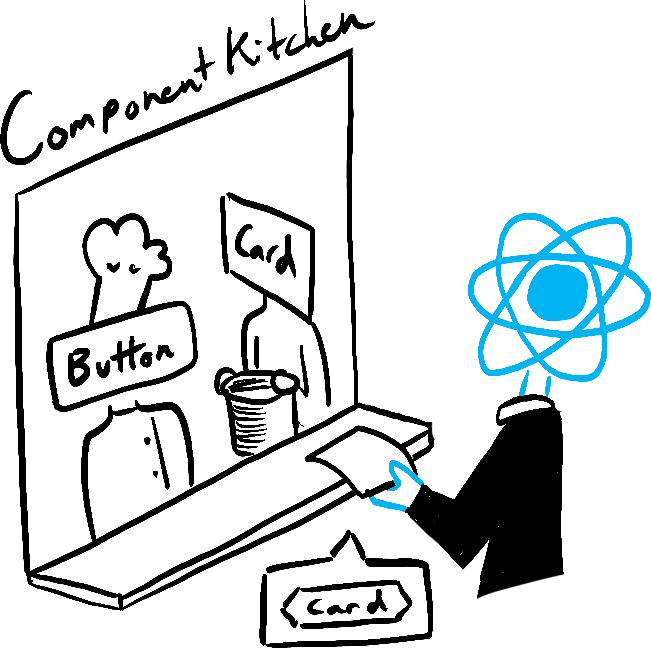
कल्पना कीजिए कि आपके कौम्पोनॅन्टस रसोई में रसोइया हैं, सामग्री से स्वादिष्ट व्यंजन इकट्ठा करते हैं। ऐसे में, React वेटर है जो ग्राहकों से उनके रिक्वेस्ट्स लेता है और उन्हें उनके ऑर्डर्स लाके देता है। UI से रिक्वेस्ट करने और उसे सर्व करने की इस प्रोसेस के तीन स्टेप्स हैं
- ट्रिगरिंग एक रेंडर (रसोई में मेहमान का ऑर्डर डिलीवर करना)
- रेंडरिंग कौम्पोनॅन्ट (रसोई में ऑर्डर तैयार करना)
- कमिटिंग DOM में (टेबल पर ऑर्डर देना)

Trigger 
Render 
Commit
Illustrated by Rachel Lee Nabors
स्टेप 1: एक रेंडर ट्रिगर करें
किसी कौम्पोनॅन्ट को रेंडर करने के दो कारण हैं:
- यह कौम्पोनॅन्ट का प्रारंभिक रेंडर है।
- कौम्पोनॅन्ट की स्थिति अपडेट कर दी गई है।
प्रारंभिक रेंडर
When your app starts, you need to trigger the initial render. Frameworks and sandboxes sometimes hide this code, but it’s done by calling createRoot with the target DOM node, and then calling its render method with your component:
import Image from './Image.js'; import { createRoot } from 'react-dom/client'; const root = createRoot(document.getElementById('root')) root.render(<Image />);
root.render() कॉल पर कमेंट करने का प्रयास करें और देखें कि कौम्पोनॅन्ट गायब हो गया है!
state अपडेट होने पर री-रेंडर
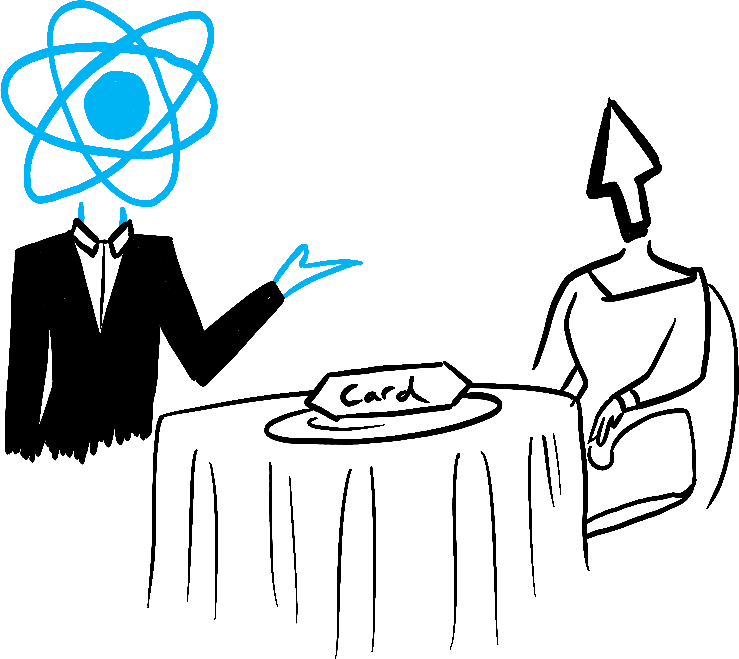
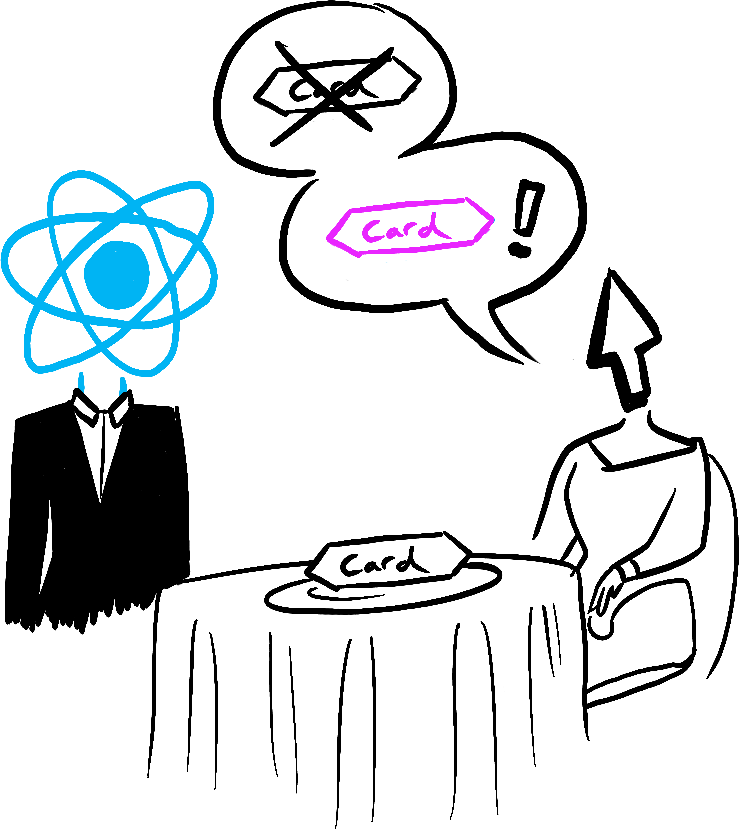
एक बार कौम्पोनॅन्ट शुरू में रेंडर किया गया है, तो आप set function के साथ इसकी state को अपडेट करके आगे के रेंडरर्स को ट्रिगर कर सकते हैं। अपने कौम्पोनॅन्ट की स्टेट को अपडेट करने पर ऑटोमेटिकली एक रेंडर कियु हो जाता है।। (आप उनकी प्यास या भूख की स्थिति के आधार पर, उनके पहले ऑर्डर में डालने के बाद चाय, मिठाई और सभी प्रकार की चीजों को ऑर्डर करने वाले एक रेस्टोरेंट अतिथि के रूप में कल्पना कर सकते हैं।)

State update... 
...triggers... 
...render!
Illustrated by Rachel Lee Nabors
स्टेप 2: React आपके कौम्पोनॅन्टस को रेंडर करता है
एक रेंडर ट्रिगर करने के बाद, React आपके कौम्पोनॅन्टस को यह पता लगाने के लिए कॉल करता है कि स्क्रीन पर क्या डिस्प्ले किया जाए। “रेंडरिंग” मतलब, React आपके कौम्पोनॅन्टस को कॉल कर रहा है।
- प्रारंभिक रेंडर पर, React रूट कौम्पोनॅन्ट को कॉल करेगा।
- बाद के रेंडर के लिए, React उस फंक्शन कौम्पोनॅन्ट को कॉल करेगा जिसके state अपडेट ने रेंडर को ट्रिगर किया।
यह प्रोसेस रिकर्सिव है: यदि अपडेट कौम्पोनॅन्ट किसी अन्य कौम्पोनॅन्ट को रिटर्न करता है, तो React उस कौम्पोनॅन्ट को अगला रेंडर करेगा, और यदि वह कौम्पोनॅन्ट भी कुछ रिटर्न करता है, तो वह उस कौम्पोनॅन्ट को आगे रेंडर करेगा, और इसी तरह आगे के कौम्पोनॅन्टस को रेंडर करते जाएगा। प्रोसेस तब तक जारी रहेगी जब तक कि कोई और नेस्टेड कौम्पोनॅन्ट न हों और React को ठीक से पता हो कि स्क्रीन पर क्या डिस्प्ले किया जाना चाहिए।
निम्नलिखित उदाहरण में, React कई बार Gallery() और Image() को कॉल करेगा:
export default function Gallery() { return ( <section> <h1>Inspiring Sculptures</h1> <Image /> <Image /> <Image /> </section> ); } function Image() { return ( <img src="https://i.imgur.com/ZF6s192.jpg" alt="'Floralis Genérica' by Eduardo Catalano: a gigantic metallic flower sculpture with reflective petals" /> ); }
- प्रारंभिक रेंडर के दौरान, React
<section>,<h1>, और तीन<img>टैग के लिए DOM नोड्स बनाएगा। - री-रेंडर के दौरान, React यह कैलकुलेट करेगा कि पिछले रेंडर के बाद से उनकी कौन सी प्रॉपर्टीज, यदि कोई, बदल गई है। यह अगले स्टेप, कमिट कमिट फेज तक उस जानकारी के साथ कुछ नहीं करेगा।
Deep Dive
यदि अपडेट कौम्पोनॅन्ट ट्री में बहुत ऊंचाई पर है तो अपडेट कौम्पोनॅन्ट के अंदर नेस्टेड सभी कौम्पोनॅन्टस को रेंडर करने का डिफ़ॉल्ट व्यवहार परफॉरमेंस के लिए ऑप्टिमम नहीं है। यदि आप किसी परफॉरमेंस समस्या का सामना करते हैं, तो इसे हल करने के लिए परफॉरमेंस अनुभाग में वर्णित कई ऑप्ट-इन तरीके हैं। समय से पहले ऑप्टिमाइज़ न करें!
स्टेप 3: React DOM में चेंजेस कमिट करता है
आपके कौम्पोनॅन्टस को रेंडर करने (कॉल करने) के बाद, React DOM में मॉडिफाई करेगा।
- प्रारंभिक रेंडर पर, React स्क्रीन पर बनाए गए सभी DOM नोड्स को डालने के लिए
appendChild()DOM API का उपयोग करेगा। - पुन: रेंडर करने के लिए, React DOM को लेटेस्ट आउटपुट के जैसा करने के लिए कम से कम ज़रूरी ऑपरेशन्स (जो रेंडरिंग करते वक़्त कैलकुलेट होते है!) का इस्तेमाल करेगा।
React केवल DOM नोड्स को बदलता है यदि रेंडरर्स के बीच कोई अंतर है। उदाहरण के लिए, यहां एक कौम्पोनॅन्ट है जो हर सेकेंड में अपने पैरेंट से पास किये गए विभिन्न प्रोप के साथ फिर से रेंडर करता है। ध्यान दें कि आप <input> में कुछ टेक्स्ट कैसे जोड़ सकते हैं, इसके value को अपडेट कर सकते हैं, लेकिन जब कौम्पोनॅन्ट फिर से रेंडर होता है तो टेक्स्ट गायब नहीं होता है:
export default function Clock({ time }) { return ( <> <h1>{time}</h1> <input /> </> ); }
यह काम करता है क्योंकि इस अंतिम स्टेप के दौरान, React केवल <h1> की कंटेंट को नए time के साथ अपडेट करता है। यह देखता है कि <input> JSX में पिछली बार की तरह ही दिखाई दे रहा है, इसलिए React <input>— या इसके value को नहीं छूताा है!
Epilogue: ब्राउज़र पेंट
रेंडरिंग के बाद और React के DOM को अपडेट करने पर, ब्राउज़र स्क्रीन को फिर से रंग देगा। हालांकि इस प्रोसेस को “ब्राउज़र रेंडरिंग” के रूप में जाना जाता है, हम इन बाकी डाक्यूमेंट्स में कन्फूज़न से बचने के लिए इसे “painting” के रूप में रेफेर करेंगे।

Illustrated by Rachel Lee Nabors